こんにちは、とし(@wone7139)です。
このブログはWordPress(テーマはJIN)を使っているのですが、わたしが使い出した際のバージョンが5.0.2というバージョンでした。
この「Ver5.0.2」に標準でついているビジュアルエディタが、新エディタ(Gutenberg)といわれているものでした。
この新エディタ、その前のエディタとかなり仕様が変わっているようで、記事を作成する際けっこう苦労したので、今回調べたことをまとめておこうと思います。
- WordPress初心者
- 新エディタでマーカー(蛍光ペン風)の引き方が分らない方
では、さっそく見ていきましょう。
\記事を外注してみる/
WordPress 新エディタGutenberg(グーテンベルグ)とは
現在WordPressは、Gutenberg(グーテンベルク )という新ビジュアルエディタが採用されています。
調べたところ、WordPress 5.0というバージョンから搭載されるようになったようです。
Gutenbergでは、見出しや文章、段落、引用、画像などをブロックという機能により、
それぞれを組み合わせてかんたんに記事を作成することができます。
Gutenbergでマーカー(蛍光ペン風)を引く方法
今回このマーカー(蛍光ペン風)を引くのにだいぶ苦労しました。旧エディタでのやり方はすぐに検索できるのですが、新エディタでのやり方がどうしてもわからない。
そしてついにそのやり方がわかりました!
あ、マーカーというのはこういうやつね! (←この黄色い下線のようなやつ)
では手順です。
- 「ブロックの追加」をクリックする
- 表示された一覧から「クラシック」をクリックする
- 表示されたクラシックエディタに文章を書く
- 上記で書いた文章の中からマーカーを引きたい箇所を選択する
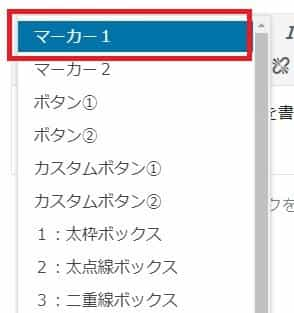
- 左上の「スタイル」->「マーカー1」をクリックする
では1つずつ順番にみていきましょう。
「ブロックの追加」をクリックする

表示された一覧から「クラシック」をクリックする

「クラシック」が表示されていない場合には、ブロックの検索欄に「クラシック」と入力して検索すると表示されます。
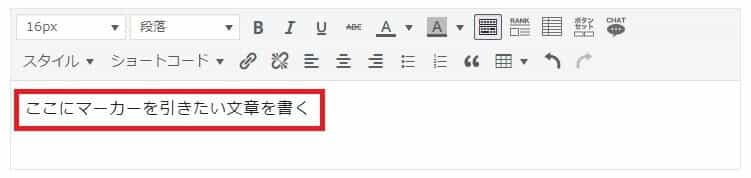
表示されたクラシックエディタに文章を書く

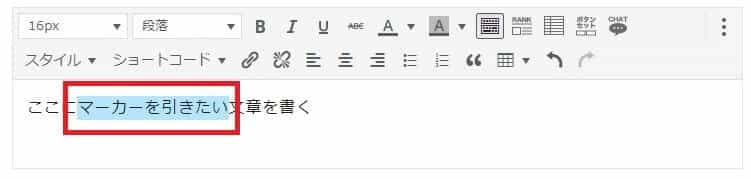
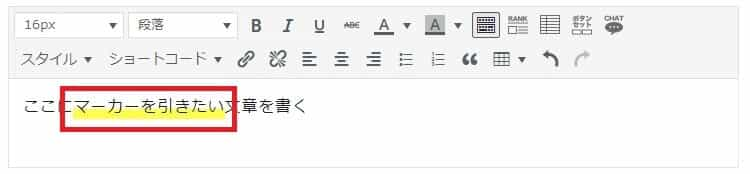
上記で書いた文章の中からマーカーを引きたい箇所を選択する

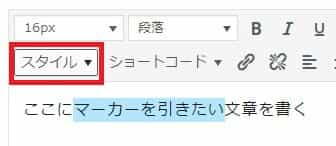
左上の「スタイル」->「マーカー1」(またはマーカー2)をクリックする


マーカーが引かれていることを確認

マーカーの色の設定方法
WordPressの外観 -> カスタマイズをクリック

「記事のデザイン設定」をクリック

マーカーの色、太さを設定する(自分の好みでOK)

マーカー1:アンダーラインのようなマーカー
マーカー2:文字全体を塗るマーカー
これでかんたんにマーカーが引けますよ。