こんにちは、とし(@wone7139)です。
「Twitterカード」って知ってますか?
ブログを更新し終わったあと、私は積極的にTwitterを使って記事を紹介しています。
このときの記事の見え方に影響するのが「Twitterカード」です。
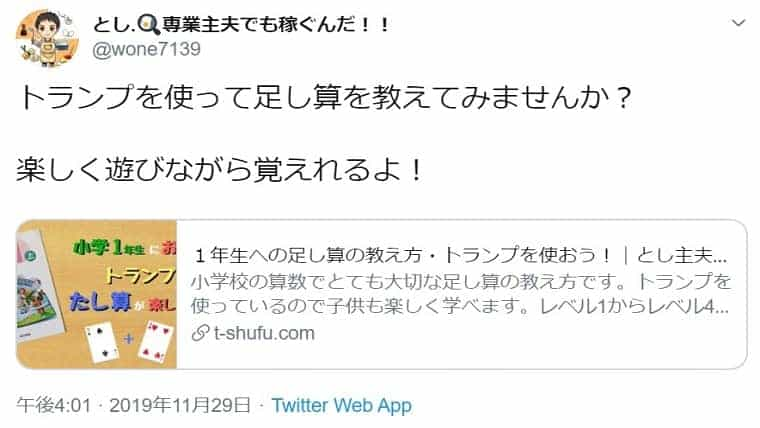
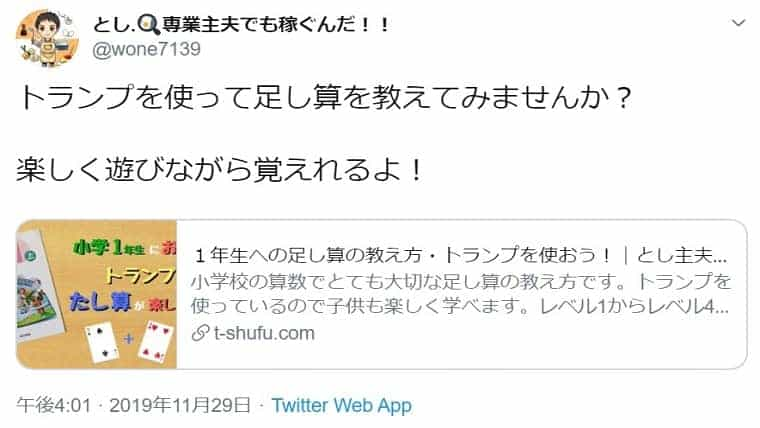
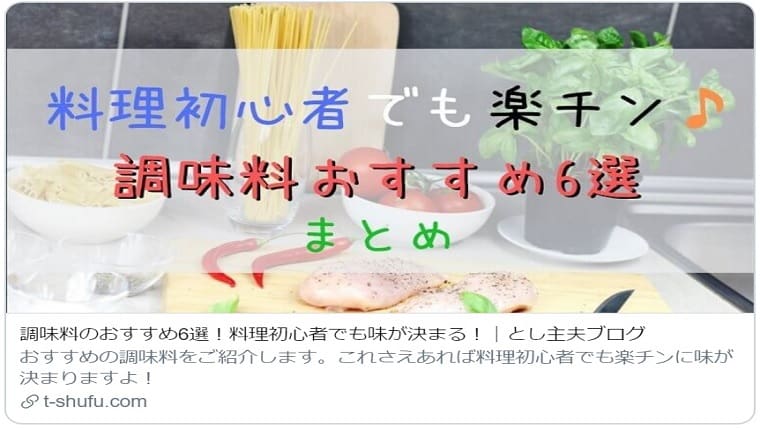
こんな感じです。
- Twitterカードって何?という人
- Twitterに埋め込む記事を大きく目立たせたい人
\ 記事は外注して稼ぐ! /
Twitterカードとは
かんたんにいうと、SNSでブログなどのURLをツイートしたときに見やすく表示するためのものです。
JINで設定できるTwitterカードのタイプは2種類
JINで設定できるTwitterカードは2種類あります。
summary
画像が小さいタイプです。タイトルや冒頭の導入文がメインになります。
summaryを設定している状態でツイートするとこのような表示になります。


summary_large_image
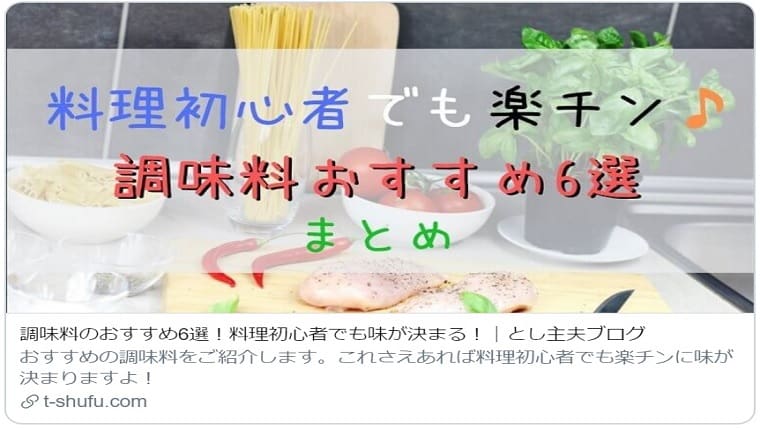
画像が大きめなタイプです。 アイキャッチ画像がメインです。
ツイートした際の表示です。


Twitterカードの設定手順
では、設定方法を見ていきましょう。
Twitterカードの設定は、WordPressのカスタマイズからかんたんに設定できます。
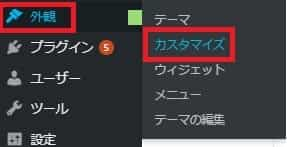
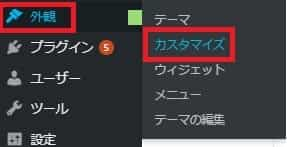
WordPressの管理画面から「外観」>「カスタマイズ」を選択します。


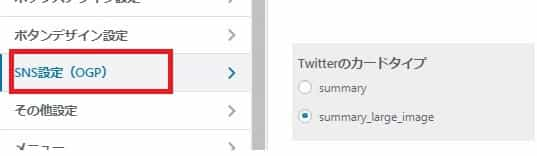
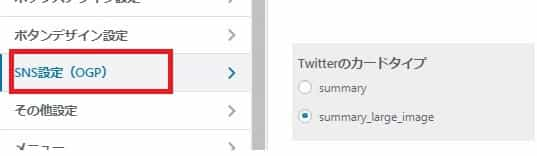
「SNS設定(OGP)」項目の中に「Twitterのカードタイプ」という項目がありますので、ここでTwitterカードのタイプを選択できます。


設定はこれで完了です。
Card validatorで実際にTwitterカードを確認してみよう
次は、確認方法です。
確認はTwitter側で行います。WordPress側ではないので注意してくださいね。
「Card Validator」というサービスを使えば、ツイートしたときにどのように表示されるかを事前に確認することができます。
実際に「Card validator」を使ってみてみましょう。
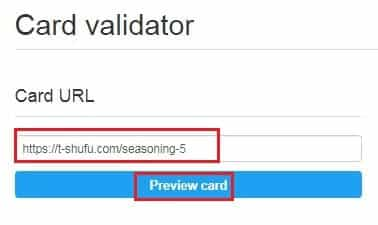
上記リンクをクリックするとこのような画面になります。


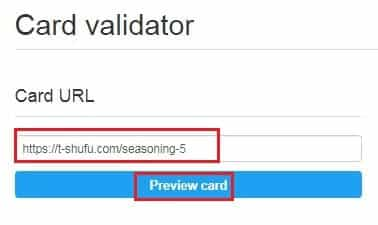
表示を確認したい記事のURLを入力し、「Preview card」をクリックします。
これだけです!


Twitterのカードタイプで「summary」を選択したときの表示
左側に小さめのアイキャッチが表示され、タイトルと冒頭のリード文が表示されます。
アイキャッチよりタイトルや文章を見せたい場合はこちらの設定がよいです。


Twitterのカードタイプで「summary_large_image」を選択したときの表示
アイキャッチが大きく表示されます。
アイキャッチを目立たせたい人はこちらを設定します。
通常はこの設定の方がクリック率があがるといわれています。


Twitterカードがうまく表示されないときの対処法
サイトトップページだと表示されない → トップページのOGP画像を設定しよう!
サイトのトップページをツイートした際に、Twitterカードでうまく画像が表示されない場合には、トップページ用の画像が設定されていないことが原因の場合がありますので設定しておきましょう。
設定はかんたんです。
WordPressの管理画面から「外観」>「カスタマイズ」> 「SNS設定(OGP)」 を選択します。
「トップページのOGP画像」に表示したい画像を設定すれば完了です。


ツイートした際に設定した画像が表示されていれば成功です。
ブログを更新した場合には、Twitterカードをつかって積極的にツイートしていきましょう!
「ポチらせる文章術」は文章を書く際にとても参考になる本です。ただ書くから「読まれる文章」、さらに「買われる文章」へ。
「新しい文章力の教室」も文章を書く際の基本を身につけるのに参考になります。うまく伝えられない等書き方に悩んでる方は参考になると思います。
ブログ初心者におすすめのASP3社をまとめています。ブログで収益を得たい方はこちらをご覧ください。